Sunday, August 31, 2014
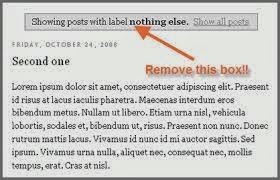
How To Remove Showing post with label in Blogger Blog
How To Remove Showing post with label...(show all posts):

Step 1:
Go To Dashboard >>Template >>Edit HTML
Step 2:
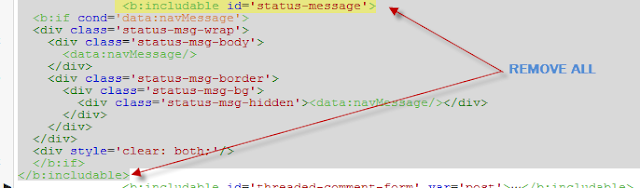
Search Using Ctrl+F Code <b:includable id='status-message'>

Step 3:
Below Code You Want To Remove
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div class='status-msg-wrap'>
<div class='status-msg-body'>
<data:navMessage/>
</div>
<div class='status-msg-border'>
<div class='status-msg-bg'>
<div class='status-msg-hidden'><data:navMessage/></div>
</div>
</div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>

Step 4:
Replace This Code
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
Step 5:
Then Save Template
Step 2:
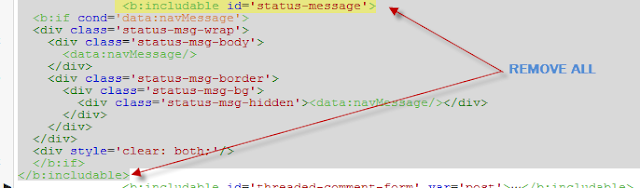
Search Using Ctrl+F Code <b:includable id='status-message'>

Step 3:
Below Code You Want To Remove
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div class='status-msg-wrap'>
<div class='status-msg-body'>
<data:navMessage/>
</div>
<div class='status-msg-border'>
<div class='status-msg-bg'>
<div class='status-msg-hidden'><data:navMessage/></div>
</div>
</div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>

Step 4:
Replace This Code
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
Step 5:
Then Save Template
Subscribe to:
Post Comments
(
Atom
)




No comments :
Post a Comment