Sunday, August 31, 2014
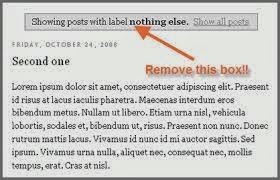
How To Remove Showing post with label in Blogger Blog
How To Remove Showing post with label...(show all posts):

Step 1:
Go To Dashboard >>Template >>Edit HTML
Step 2:
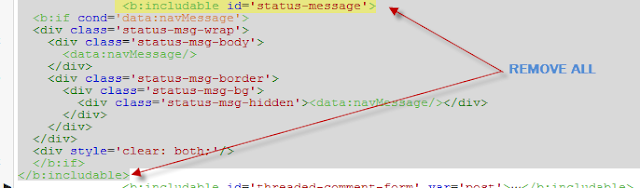
Search Using Ctrl+F Code <b:includable id='status-message'>

Step 3:
Below Code You Want To Remove
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div class='status-msg-wrap'>
<div class='status-msg-body'>
<data:navMessage/>
</div>
<div class='status-msg-border'>
<div class='status-msg-bg'>
<div class='status-msg-hidden'><data:navMessage/></div>
</div>
</div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>

Step 4:
Replace This Code
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
Step 5:
Then Save Template
Step 2:
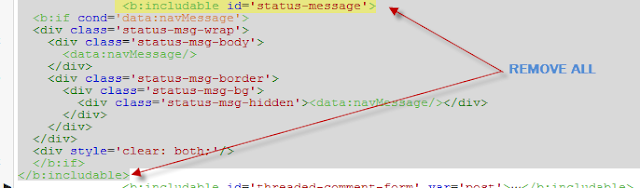
Search Using Ctrl+F Code <b:includable id='status-message'>

Step 3:
Below Code You Want To Remove
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div class='status-msg-wrap'>
<div class='status-msg-body'>
<data:navMessage/>
</div>
<div class='status-msg-border'>
<div class='status-msg-bg'>
<div class='status-msg-hidden'><data:navMessage/></div>
</div>
</div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>

Step 4:
Replace This Code
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
Step 5:
Then Save Template
Saturday, August 16, 2014
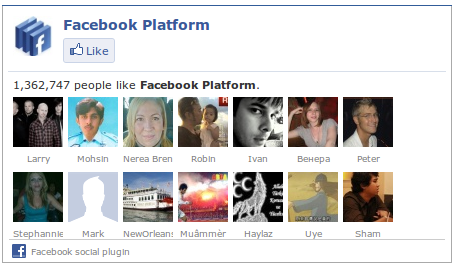
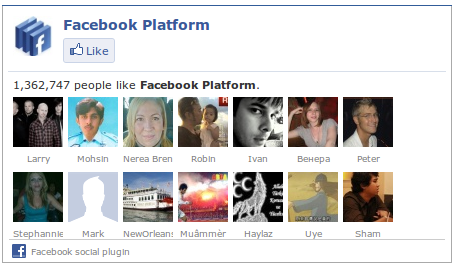
How To Add Facebook Like Box To Blogger/Blogspot
Add Facebook Like Box To Blogger/Blogspot:

.
Facebook Fan Page is one of the to promote Blog/Website. Facebook Like Box Is Widely used social plugin from Facebook developers .
It helps the visitors to get blog/website new post updates by just clicking the like button. This box also increase your Facebook page fans.
Few steps will follow to add facebook like box to blogger/blogspot.
Step 1:
Go to Blogger .
Step 2:
Click Layout
Step 3:
Select Add a Gadget option


.
Facebook Fan Page is one of the to promote Blog/Website. Facebook Like Box Is Widely used social plugin from Facebook developers .
It helps the visitors to get blog/website new post updates by just clicking the like button. This box also increase your Facebook page fans.
Few steps will follow to add facebook like box to blogger/blogspot.
Step 1:
Go to Blogger .
Step 2:
Click Layout
Step 3:
Select Add a Gadget option
Video Tutorial:
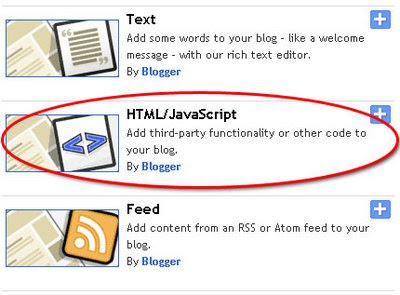
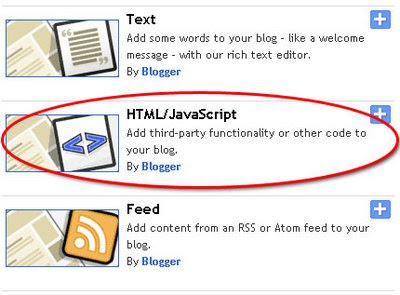
Step 4:
Choose HTML/JAVASCRIPT

Step 5:
Copy the below code and paste into the HTML/JAVASCRIPT
<iframe src="//www.facebook.com/plugins/likebox.php?href=http://www.facebook.com/Thetechshout&width=292&height=258&colorscheme=light&show_faces=true&border_color&stream=false&header=false&"
style="border:none; overflow:hidden; width:292px; height:258px;" >
Note: Replace The facebook page url , width and height as your own
Google Adwords Coupon 2014
Google Adwords $50 Coupon:
Google Provide Coupons For Adwords Advertisers To Save His Money On Google Advertising.
Here We Find $50 Promo Code for google Adwords Advertising.
Use This Promo Code >>> 9RJXE-NPQMR-G794
 |
Google Provide Coupons For Adwords Advertisers To Save His Money On Google Advertising.
Here We Find $50 Promo Code for google Adwords Advertising.
Use This Promo Code >>> 9RJXE-NPQMR-G794
Subscribe to:
Comments
(
Atom
)





